这里用到的是链接里的一个属性——name,也就是命名锚
顾名思义,就是在页面上创建一个书签,该书签为读者不可见,但可以使读者通过关键词快速定位到自己想去的位置上。

同个页面:
<a href="#bookmarks">关键词</a><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><!-- 这是需要被快速定位的位置 --><a name="bookmarks">落叶的位置<br/>谱出一首诗<br/>时间在消逝<br/>我们的故事开始</a>
不同页面:
<a href="xxxxx/xxxx/xx#tips">关键词</a>
体现在页面上为:


不过据说html5中已经舍弃了name的用法,使用时可能会报错,所以可以使用id的方法去进行锚点定位
<a href="#bookmarks">关键词</a><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><!-- 这是需要被快速定位的位置 --><div id="bookmarks">落叶的位置<br/>谱出一首诗<br/>时间在消逝<br/>我们的故事开始</a>
10.12来补充一个新知识点:丝滑滚动
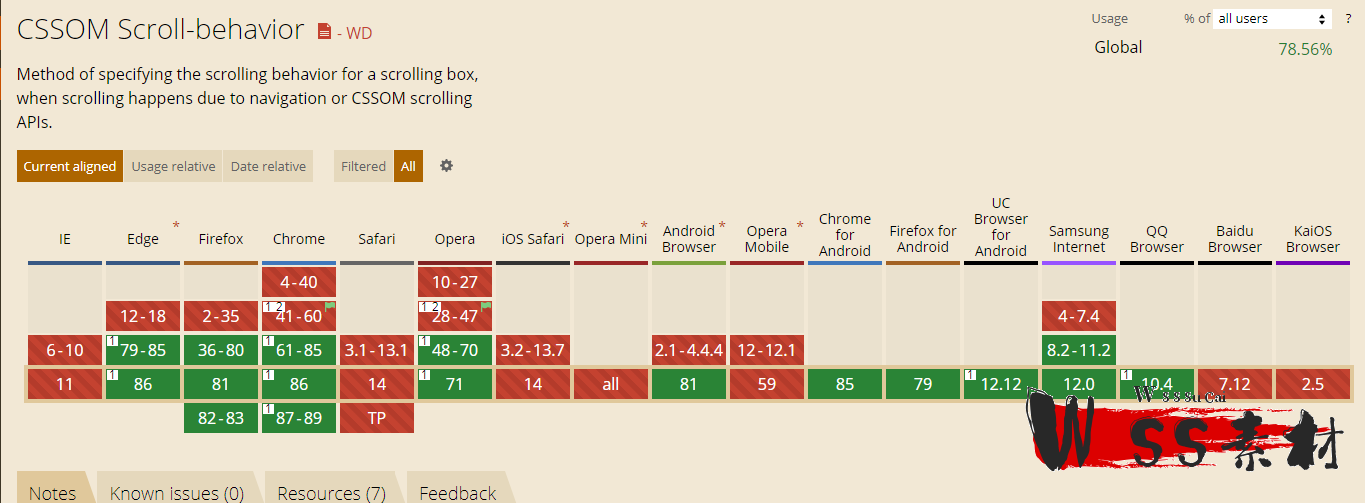
在html里添加scroll-behavior属性,代表一个滚动框指定滚动行为。
该属性有两个值,auto:立即滚动;smooth :平稳丝滑的滚动。默认为auto。
html{ scroll-behavior:smooth }IE可能不兼容!!

© 版权声明
本站网络名称:
童年博客
本站永久网址:
http://chimengblog.com.javn.cn
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ584244711删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END















- 最新
- 最热
只看作者